Rich Text Fields in Forms
For a long time, I struggled to find a good rich text capable textbox for use in my bespoke development projects. Previously, I have looked at NicEdit and FreeTextBox and these work OK. However, I found that they often put padding or extra elements in my content which then could affect the layout when I bring the content back to the screen on a view page. Since doing a lot of work with Bootstrap, I have found a great client-side rich text script that works a treat.
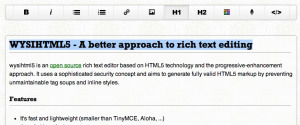
It is written by Christopher Blum and is available on GitHub - http://xing.github.io/wysihtml5/. Now it uses HTML elements so you may have some difficulties assimilating it into older browsers, but there are lots of libraries out that that can help you with that.
This rich text control is so easy to use. You just include the scripts and css files in the page, then call some methods on the element that you want to become rich text capable. The best way that I have found to this is with classes on the element, then call the scripts against the class name.
<textarea cols="80" rows="5" class="richtext" />Then we have the following in a javascript script block.
$(".richtext").wysihtml5({
"font-styles": false,
"emphasis": true,
"lists": true,
"html": false
});The properties on the element are configurable. So the above script would configure the richtext element with the bold/italics/underline buttons and ordered/unordered list buttons.
You can find more information here - https://github.com/xing/wysihtml5/wiki/Getting-Started.
Til next time ...
