JQuery WYSIWYG Editor
 Just a quick post to point you towards a JQuery WYSIWYG editor I came across recently.
Just a quick post to point you towards a JQuery WYSIWYG editor I came across recently.
According to the GitHub page - https://github.com/raphaelcruzeiro/jquery-notebook - it is relatively new (posted to GitHub only about 2 months before this post).
As the name says, it is dependent on JQuery. Also, it uses FontAwesome for the icons in the context bubble. So you have to comfortable with those two dependencies for this library to be useful to you.
In it's most basic form, you need to add some javascript and stylesheets and you are done.
Firstly, you need JQuery. Then download the Font Awesome css file. Alternatively, you would use the CDN versions (hosted) which saves you having to download the files. Here are CDN links you need in your page:
- Font Awesome CSS - http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css
- JQuery Notebook JS - http://raphaelcruzeiro.github.io/jquery-notebook/src/js/jquery.notebook.js
- JQuery Notebook CSS - http://raphaelcruzeiro.github.io/jquery-notebook/src/js/jquery.notebook.css
And then you create the element that you want as your WYSIWYG editor. In this example, I am using a DIV element. You will need to add all the attributes of the DIV element for the editor to render correctly.
<div class="editor jquery-notebook" data-jquery-notebook-id="1" editor-mode="multiline"
editor-placeholder="Type something awesome..." contenteditable="true"
style="position: relative;">
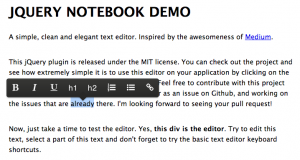
<h1>JQUERY NOTEBOOK DEMO</h1>
<p>A simple, clean and elegant text editor. Inspired by the awesomeness of
<a href="http://medium.com" target="_blank">Medium</a>.
</p>
<p>This jQuery plugin is released under the MIT license. You can check out the project and see how extremely
simple it is to use this editor on your application by clicking on the Github ribbon on the top corner
of this page. Feel free to contribute with this project by registering any bug that you may encounter as
an issue on Github, and working on the issues that are already there. I'm looking forward to seeing
your pull request!
</p>
<p>Now, just take a time to test the editor. Yes, <b>this div is the editor</b>. Try to edit this text,
select a part of this text and don't forget to try the basic text editor keyboard shortcuts.
</p>
</div>Once you've got your scripts, css and element in the page, then you need to add a small block of JQuery to the bottom of your page. This script block tells the page to make the DIV a JQuery Notebook. It does this by using the class selector. See what I mean here.
$('.editor').notebook({
autoFocus: true,
placeholder: 'Type something awesome...'
});And there you have it. A HTML editor with a nice interface. Be sure to check the GitHub page for some of the configurations available. Here is a pen I made. The pen cuts away all the other scripts and stylesheets so you can easily see the minimum libraries required - http://cdpn.io/uIHhr.
Til next time ...
