Easy Do-It-Yourself Captcha
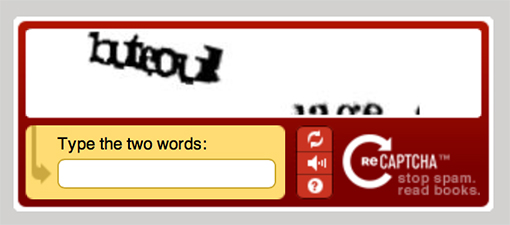
Everyone has seen a Captcha. It is one of those crazy, weird boxes that asks you to type the almost impossible to read words shown on the screen. Here is an idea on how to avoid having one, and still blocking most bots from your site.
The problem with Captchas is that they can be very difficult to understand. Bots and hackers have become so good at getting past them that captchas have to become every increasingly "abstract" to remain effective. But at what cost? I know that I often bawk at a captcha when I have to fill one in. So, there is a concept called a "Honeypot" which can trap the majority of bots while being completely invisible to your users.
Firstly, let me say that putting critical information behind a username/password security mechanism is the best way to ensure that users are who they say they are. This is slightly off-topic because a captcha is often used to verify that the person actually registering for an account is a human. But with safeguards and passwords delivered by email etc, a lot of these problems can be avoided. But, if you need a captcha, here is an idea.
Use a Honeypot. A honeypot is a trap made to catch bots without ever being noticed by a human. The most common approach that I have used is to include a hidden form field on the page. As the page loads, hide the field from users via Javascript or CSS, but make sure the field is still included in the DOM. And it cannot be a type="hidden" field either, otherwise the bots will detect that.
<form action="http://www.mysite.com/accept-form-fields/" method="post" name="form1">
<label for="FirstName">First Name</label><input id="Firstname" name="Firstname" type="text" />
<label for="LastName">Surname</label><input id="LastName" name="LastName" type="text" />
<label for="Email">Email</label><input id="Email" name="Email" type="text" />
<label class="Gotcha" for="Gotcha">Leave this field blank</label><input id="Gotcha" class="gotcha" name="Gotcha" type="text" />
<input type="submit" value="Save" />
</form>
<script>$(function(){
$(".Gotcha").css("visibility","hidden"); });
</script>The reasoning behind using Javascript or CSS is that most bot engines aren't JS and CSS aware. So, the bots fills in all the fields, including the honeypot field, and submits the form. Then, in your Http Post code, you look for this field. If it has data in it, you can assume a bot has completed the form and handle it (or not handle it) however you wish.
This solution is not perfect though. There are still potential problems with screen readers (accessibility) reading the field and potentially failing the honeypot test. One thought on this could be to actually label the field with something like "Leave this field blank".
So there is an idea on how to avoid using confusing Captcha boxes. It may not work for everyone, but I have never had a problem with it so far and it's been very effective at "weeding" out the nasty bots.
Til next time...